CSS BOX COLOR BLINKING 3D
In CSS the term box model is used when talking about design and layout. We use CSS animation by defining some keyframes for our blinking text animation and set the visibility to hidden.

Pure Css Background Color Change Animation Colorful Backgrounds Css Animation Examples Pure Products
Now we will set the transform property to rotateY -25deg and transform-style to preserve-3d.

. To center the box and add some space above and below set the margin to 3em auto top-bottom left-right. How to add a text bar blinking animation in css. Keyframes blinkingText 0 color.
In the keyframes rule we need to specify the from color and to colour for multi colour blinking as below. 0 0 3px 2ba805. CSS3 - Multi columns.
In the example above we have specified when the style will change by using the keywords from and to which represents 0 start and 100 complete. This is a simple example of how to create CSS animations. 100 background-color.
CSS - Responsive Web Design. 99 color. Make blinking cursor disappear css.
60 color. Margins borders padding and the actual content. 100 color.
Introduction to CSS Blinking Text. Hidden elements blinking on hover. Hence you can add your own color scheme and adjust the animation effects as per your design requirement.
Blinking Text generally is used for capturing some ones attention to look at the link or text. Keyframes blinkingText from opacity. Blinking animationblinkingText 12s infinite.
CSS3 - 2d transform. By modifying the rotateY value you can rotate whole cube along the y-axis. CSS3 - Multi Background.
Color Blinking CSS Animation. Keyframes blink 50 opacity. The default gradient color and the perfect animation timing shows the edges clearly to the audience.
Lets add multi colour for the blinking text using HTML and CSS. In this tutorial youll find some methods of creating a glowing border around an input field with CSS properties. Css transparent background color.
As you can see the boxes not only glows but also blinks in a periodical interval. Css tricks macos spaces in dock. In the above I have used a span tag for a blink HTML Now add the following CSS Code.
Width will be 200px. Function toggleColorelement var red rgba2550005. CSS Pagination CSS Combinators CSS3 Gradiants CSS3 Text Overflow CSS3 Word Wrap CSS3 Word Break CSS3 Text Shadow CSS3 Box Shadow CSS3 2D Transforms CSS3 3D Transforms CSS3 3D Y-axis CSS3 3D Z-axis CSS3 Animation CSS3 Animation Rotate CSS3 Rounded Corners CSS3 Multi.
ElementstylebackgroundColor elementstylebackgroundColor red. You can use any CSS property inside the curly braces to get desired effects. Tweet Facebook Linkedin Email.
Blinking Text feature has been deprecated and. 49 color. 100 color.
Css transparent input text box. Well use 3 points starting middle ending of keyframes to define new values for the background-color and box-shadow properties. Blinking text effect also be known as the flashing text effect can be easily created using HTML and CSS keyframes rule and the opacity property.
Color Blinking CSS Animation. Once youve set the animation up in the stylesheet -webkit-transition you can simply change the color with JavaScript. CSS3 - User Interface.
If you are looking for a dynamic border animation that automatically adapts the environment this code snippet will come in handy for you. Css invert text color. CSS3 - Web font.
To opacity. CSS3 - Border Images. The CSS box model is essentially a box that wraps around every HTML element.
Another way of doing this is changing the opacity the same way Im changing the text color. 60 color. There I use CSS keyframes animation for text blinking effect.
The image below illustrates the box model. Another advantage of this design is it is made purely using the CSS3 script. In the example below we add the focus pseudo-class to the element and then specify the border-color and box-shadow properties.
Solutions with CSS properties. To have a blinking text effect you also need the keyframes rule. Underline css still there after text-decoration.
CSS3 - Rounded Corner. The animation-duration property defines how long an animation should take to complete. Padding - Clears an area around the content.
49 color. In our example below we also add the -webkit- extension to the animation property for more browser compatibility. Blink 1s step-start infinite.
CSS3 - Box Sizing. Css by Spotless Salmon on Dec 29 2020 Comment. Keyframes glowing 0 background-color.
Blinking Text in CSS is defined as changing the color of the text with equal time intervals. Blinking animationblinkingText 12s infinite. If the animation-duration property is not specified no animation will occur because the default value is 0s 0 seconds.
The padding is transparent. This blinking effect will be useful when the user resumes their work after a break. Keyframes blinkingText 0 color.
0 0 10px 49e819. Css rotate text to be sideways. CSS3 - 3d transform.
Learn how to create Blinking Effect in CSS with CSS animation. Also we set the outline property to none. Get code examples like blinking text css animation instantly right from your google search results with the Grepper Chrome Extension.
Var transparent rgba255000. 50 background-color. How to make text transparent with stroke in css.
And finally the CSS code. Css make background visible in text. CSS3 allows creating animation without any Javascript code.
In this blog You can learn how to create text blinking effect using CSS. 99 colortransparent. Text Animation Effects November 3 2021.
See the live demo at JSFiffle. In this section we will create a basic div element which will have some text inside it. 3d text effect css.
0 0 3px 2ba805. The endless CSS border animation loop smartly enlarges and shrinks when you resize the text area.

36 Css Glow Effects To Add Dimension And Mood To Your Design 2022

Css Box Sizing How Is Box Sizing Done In Css Examples Code

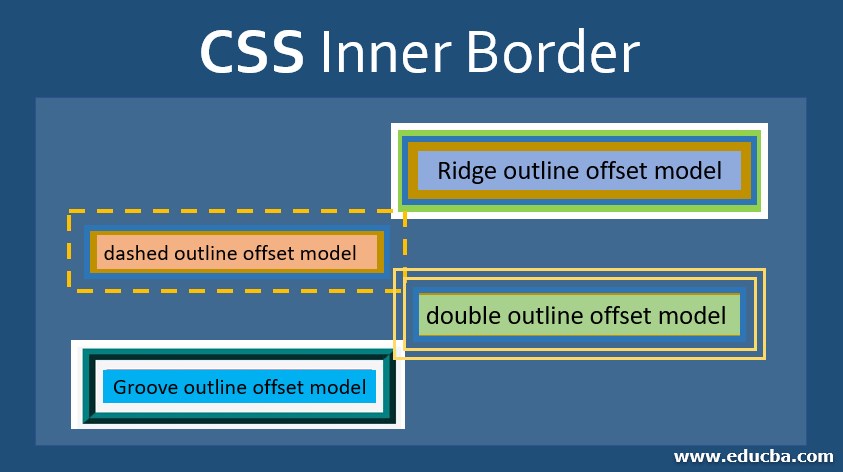
Css Inner Border Working Principle Of Inner Border With Examples

Fondo Degradado De La Noche Estrellada Vector Gratuito Starry Night Background Starry Night Night Background

Blinking Eye Motion Design Motion Graphics Design Overlays Picsart

Css3 Flip 3d Animation For Boxes And Cards Html5 Tutorial Youtube

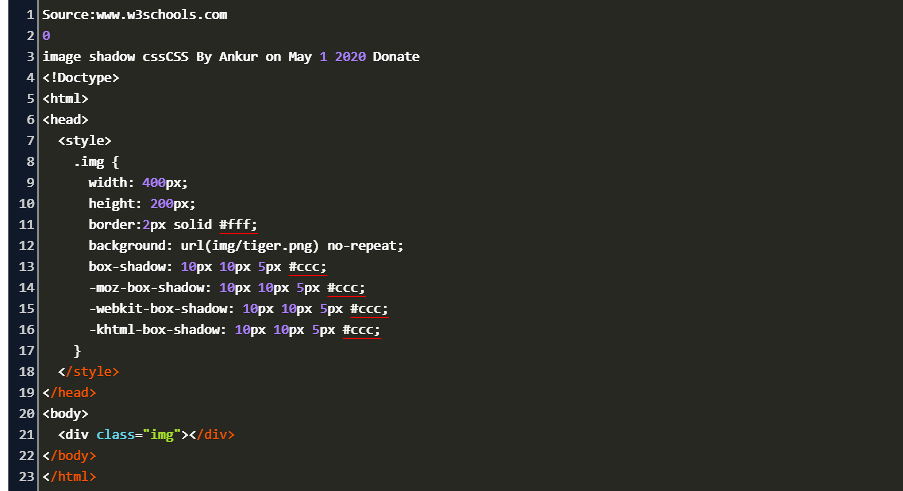
3d Effect Box Shadow Css Code Example


0 Response to "CSS BOX COLOR BLINKING 3D"
Post a Comment